Hand drawn
背景画像の設定方法を紹介します。
Free Vector | Organic flat abstract element pattern
リンク先へアクセスし、[Download]をタップ
↓
[Free download]ボタン右の[▼]をタップ
↓
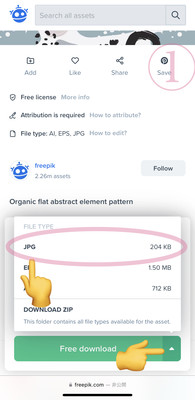
[JPG]をタップ(画像①参照↓)
↓
(iOSは「ダウンロードしますか?」と表示される)
↓
([表示]か[ダウンロード]を選んで保存)
今回はまあまあKBがコンパクトですが、念のため圧縮します。
ラテ式CSSベースver 1.6以降を[サイト全体設定]> [共通HEAD]にコピペ
マイテーマの作り方を参考にしながらマイテーマを作る。
↓
(※すでに作ってあるマイテーマを流用すると、サイトトップがレイアウト崩れしやすいです。今回はマイテーマ新規作成をおすすめします。)
↓
ベースは【グラデーションボーダー(ピンク/イエロー)】を選ぶ
以下の条件で絞り込み検索できます↓
(「ラテ式CSS拡張版」をすでに利用している場合は、拡張版CSSを最新版に入れ替える)
[マイテーマ編集]>[CSSを編集]に以下をコピペ↓
デザイン用画像に今回の画像をアップロード
↓
メイン画像差し替えを参考にしながら、アップロードした背景画像を選択する
↓
※今回は「メイン画像を表示する」設定に切り替える必要があります
↓
デザインを着せ替えるには?を参考にしながらマイテーマを適用する
サイト内にURLを貼りましょう
サイト全体で画像を利用する場合はナビゲーションメニューに「image by freepik」と↑のURLを貼るのもおすすめです。
各機能のリンク設定方法
→マイページに表示されるリンクの変更
リンクタグの書き方
→他サイトにリンクさせるタグ
Hand drawnの設定方法
必要な条件
- この背景画像はリンクウェアです。かならずfreepikへリンクを貼ってください。
- freepikの規約を理解できる方のみ利用してください。
- どうしてもリンクしたくない場合は、freepikではなく、ライセンスフリーの画像を使いましょう。「CC0 画像 おすすめ」などでGoogle検索すれば、たくさんサービスが見つかります。
1. 背景画像をダウンロード
Free Vector | Organic flat abstract element pattern
リンク先へアクセスし、[Download]をタップ
↓
[Free download]ボタン右の[▼]をタップ
↓
[JPG]をタップ(画像①参照↓)
↓
(iOSは「ダウンロードしますか?」と表示される)
↓
([表示]か[ダウンロード]を選んで保存)
2. JPG画像を圧縮
今回はまあまあKBがコンパクトですが、念のため圧縮します。
1MBや2MBを「デザイン用画像」としてアップロードするのはあまりおすすめしません。KBが大きい場合はぜひ圧縮を試してみてください。Squoosh
- Squooshへアクセス
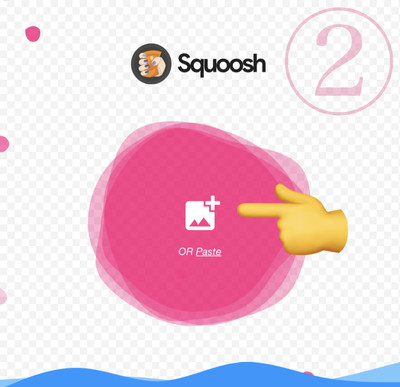
- 中央のアイコンをタップ(画像②参照↓)
- 圧縮プレビュー画面になる
- JPGなら特別な操作は不要です。「MozJPG」で圧縮された画像をダウンロード(画像③参照↓)
3. ラテ式CSSベース
ラテ式CSSベースver 1.6以降を[サイト全体設定]> [共通HEAD]にコピペ
4. マイテーマ新規作成
マイテーマの作り方を参考にしながらマイテーマを作る。
↓
(※すでに作ってあるマイテーマを流用すると、サイトトップがレイアウト崩れしやすいです。今回はマイテーマ新規作成をおすすめします。)
↓
ベースは【グラデーションボーダー(ピンク/イエロー)】を選ぶ
以下の条件で絞り込み検索できます↓
- 【メインカラー】グレー系
- 【イメージ】ビビッド
- 【キーワード】グラデーション
5. ラテ式CSS拡張版
(「ラテ式CSS拡張版」をすでに利用している場合は、拡張版CSSを最新版に入れ替える)
6. マイテーマCSSコピペ
[マイテーマ編集]>[CSSを編集]に以下をコピペ↓
背景カスタマイズCSSを見る
:root{
--filter-white:contrast(.3) brightness(160%) blur(10px);
--filter-light:contrast(.4) brightness(140%) blur(5px);
--filter-dark:contrast(.55) blur(5px);
--filter-black:contrast(.3) brightness(80%) blur(10px);
--filter-hidden:blur(100px)
}
body::before,.wrapper::before,.wrapper::after,.main::before,.main::after{
content:none
}
.wrapper,.site_title_bg{
background:none
}
#header:has(img){
position:static !important
}
.header_image,.slim{
width:100% !important;
height:auto !important;
margin:0 !important;
padding:0 !important;
z-index:auto !important
}
:is(.header_image.slim,.header_image) img{
position:fixed;
inset:0 auto auto auto;
z-index:-1;
width:100% !important;
max-width:none !important;
height:100vh !important;
object-fit:cover;
object-position:center var(--position-img,13%);
margin:0 !important;
padding:0 !important;
filter:var(--filter-img,none)
}
#header h1.site_title{
-webkit-backdrop-filter:var(--filter-h1,contrast(var(--contrast-h1,1)) brightness(var(--bright-h1,100%)) blur(var(--blur-h1,0)));
backdrop-filter:var(--filter-h1,contrast(var(--contrast-h1,1)) brightness(var(--bright-h1,100%)) blur(var(--blur-h1,0)))
}
:has(img)+.main{
--mg-main:min(20vmax,13em)
}
:has(img)+.main:has(.site_title){
--mg-main:min(30vmax,19em)
}
.kiriban_wrapper+.main{
--mg-main:0
}
.main:has(.novel){
--pd:1rem
}
.main{
--mg-main:min(10vmax,6em);
-webkit-backdrop-filter:var(--filter-main,contrast(var(--contrast-main,1)) brightness(var(--bright-main,100%)) blur(var(--blur-main,0)));
backdrop-filter:var(--filter-main,contrast(var(--contrast-main,1)) brightness(var(--bright-main,100%)) blur(var(--blur-main,0)));
padding-block:var(--pd,min(4vmax,3em));
background-image:none
}
nav :is(li,li:first-child){
border-color:hsl(0 0% 50% / .6) !important
}
nav,.navi_header,.nav_icon{
background-color:revert !important;
-webkit-backdrop-filter:var(--filter-nav);
backdrop-filter:var(--filter-nav);
border-color:transparent !important
}
.sidenav,.nav_icon+ul{
background-color:revert !important;
-webkit-backdrop-filter:var(--filter-sidenav,var(--filter-hidden));
backdrop-filter:var(--filter-sidenav,var(--filter-hidden));
border-color:transparent !important
}
body,.main{
background-color:hsl(300, 14%, 96%)
}iPhoneで全選択する方法
- このページの任意の場所で任意のテキストを長押し(本当にどこでもOK)
- 「コピー」「選択」のようなポップアップが出る
- もう一度任意の場所をタップしてポップアップを消す
- CSSコードのボックス内をタップしてみてください
- iOS16のiPhoneではこの手順で全選択できました
7. アップロード
デザイン用画像に今回の画像をアップロード
↓
メイン画像差し替えを参考にしながら、アップロードした背景画像を選択する
↓
※今回は「メイン画像を表示する」設定に切り替える必要があります
↓
デザインを着せ替えるには?を参考にしながらマイテーマを適用する
8. freepik
サイト内にURLを貼りましょう
https://www.freepik.com/
サイト全体で画像を利用する場合はナビゲーションメニューに「image by freepik」と↑のURLを貼るのもおすすめです。
各機能のリンク設定方法
→マイページに表示されるリンクの変更
リンクタグの書き方
→他サイトにリンクさせるタグ