Background Image
おすすめ背景画像(freepik)を紹介しています。画像の配布ではありません。
全画面カスタマイズの説明ページ
→「背景カスタマイズ」
背景画像をDL/圧縮する方法
→「Hand drawn」
【1. Hand drawn】
かわいい。彩度低めなのでやわらかい。
公式テーマ「グラデーションボーダー(ピンク/イエロー)」の配色をそのまま生かしています。
大柄でフラットなイラスト系はスマホとPCで同じ第一印象を維持できるのでおすすめ
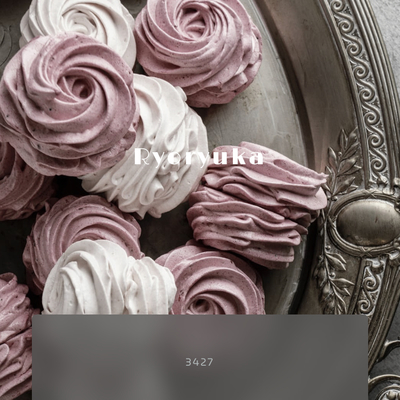
【2. Sweets】
サイトトップはインパクトつよめ。
ですが、スクロールしてコンテンツを読むあいだはそこまでくどくないと思います。
フィルターで彩度を抑えたので、色もうるさくなく、クール寄り
【3. Dahlia】
「控えめかな?」くらいの印象の方が全画面背景画像に合わせやすいと思います。飽きにくく、長く使いたくなるはず。
PC閲覧だとすこし華やかになります。
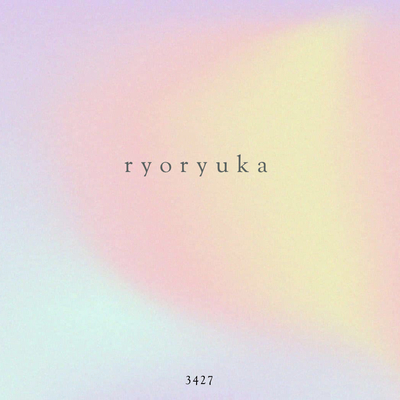
【4. Grainy gradient】
ここ数年(2021年〜)流行っているグラデーションに近しいものを選んでいます。
このCSSそのままで、他のグラデーション画像にも入れ替えやすいはず。
【5. Dried flowers】
公式テーマ「Starry Lights(昼)」の配色をそのまま生かしています。
「かわいい」と「ナチュラル」両方ともを兼ねている写真を選びました。
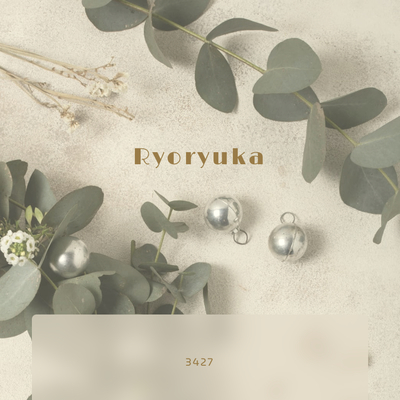
【6. Ornaments】
公式テーマ「Starry Lights(昼)」の配色をそのまま生かしています。
他と比べるとかなり黄色っぽいですが、全画面背景画像なのですぐ目が慣れるはず。
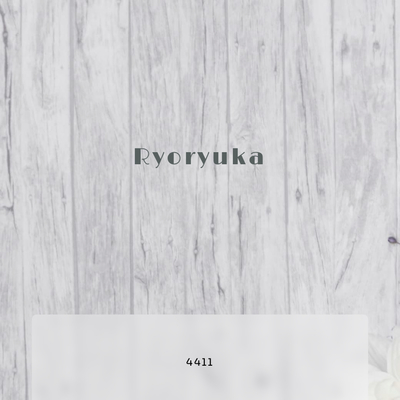
【7. Mirror】
透明感抜群。個人サイトとしてはかなりおしゃれに仕上がります。
【8. Pressed flowers】
背景の透過はほぼ無し。無い方が長いテキストは読みやすいはず。
やさしい色合いなので飽きにくいと思います。
大柄模様でも印象はきつくならず、PCのような大画面でもやわらかくなります。
【9. Watercolor floral pattern】
すごく印象に残りやすい柄だと思います。
この絵柄は流行に左右されにくいイメージ。
ずっとおしゃれに使えると思います。
【10. Doodle】
スマホとPCの両方で第一印象を揃えられるのが強みです。
シンプルでカッコ良くてかわいい。
全画面カスタマイズの説明ページ
→「背景カスタマイズ」
背景画像をDL/圧縮する方法
→「Hand drawn」
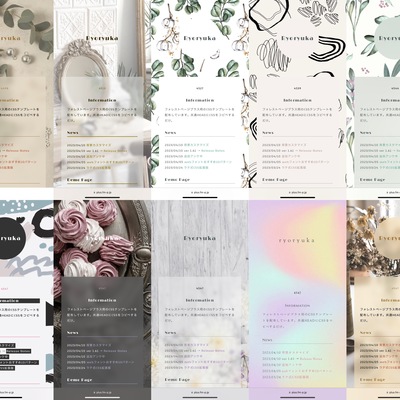
各テーマの特徴と比較
【1. Hand drawn】
かわいい。彩度低めなのでやわらかい。
公式テーマ「グラデーションボーダー(ピンク/イエロー)」の配色をそのまま生かしています。
大柄でフラットなイラスト系はスマホとPCで同じ第一印象を維持できるのでおすすめ
【2. Sweets】
サイトトップはインパクトつよめ。
ですが、スクロールしてコンテンツを読むあいだはそこまでくどくないと思います。
フィルターで彩度を抑えたので、色もうるさくなく、クール寄り
【3. Dahlia】
「控えめかな?」くらいの印象の方が全画面背景画像に合わせやすいと思います。飽きにくく、長く使いたくなるはず。
PC閲覧だとすこし華やかになります。
【4. Grainy gradient】
ここ数年(2021年〜)流行っているグラデーションに近しいものを選んでいます。
このCSSそのままで、他のグラデーション画像にも入れ替えやすいはず。
【5. Dried flowers】
公式テーマ「Starry Lights(昼)」の配色をそのまま生かしています。
「かわいい」と「ナチュラル」両方ともを兼ねている写真を選びました。
【6. Ornaments】
公式テーマ「Starry Lights(昼)」の配色をそのまま生かしています。
他と比べるとかなり黄色っぽいですが、全画面背景画像なのですぐ目が慣れるはず。
【7. Mirror】
透明感抜群。個人サイトとしてはかなりおしゃれに仕上がります。
backdrop-filterは最近のCSSなので、今っぽさを表現できます。【8. Pressed flowers】
背景の透過はほぼ無し。無い方が長いテキストは読みやすいはず。
やさしい色合いなので飽きにくいと思います。
大柄模様でも印象はきつくならず、PCのような大画面でもやわらかくなります。
【9. Watercolor floral pattern】
すごく印象に残りやすい柄だと思います。
この絵柄は流行に左右されにくいイメージ。
ずっとおしゃれに使えると思います。
【10. Doodle】
スマホとPCの両方で第一印象を揃えられるのが強みです。
シンプルでカッコ良くてかわいい。