ラテ式CSS拡張版
【2024/07/05追記】検索避けONの場合
「ラテ式CSSベース」では補完しきれなかったCSSをマイテーマHEADに追記しています。
今のところ加筆エリアは小説機能と日記機能のみです。
この小説グループ「ラテ式CSS拡張版」内はすべてラテ式CSS拡張版を適用しています。
今から書いてあることを読む前に、かならず公式ヘルプページにて、以下のキーワードを確認してきてください
(※すでにフォレストページプラスユーザーの方は知っているキーワードばかりだと思いますので確認は不要です)
では、ここからは、
[本棚 小説 章 ページ]
↑上記キーワードの関係や構造を理解している前提でお話しします。
デモページでわかるとおり、以下のような変更点を加えています。
「本棚」の小説一覧は変更ありません。「小説の表紙」や「章のページ一覧」はタイトル横並びが可能です
たとえば、デモページ「第一章」の場合、
タイトル「設定」をページ編集→解説欄に
タイトル「03」をページ編集→解説欄に
タイトル「102」ページ編集→解説欄に
となります。タイトル「15」のページ編集→解説欄では、
と入力しています。解説欄内での改行はそのまま見出しに反映されます。
【2024/07/05追記】
以下の条件が揃った場合、解説欄の書き方がもう少し複雑になります。
直前のページ編集>解説欄を利用して「見出し」レイアウトしますので、
①1ページ目より前には見出しを挿入できません。なので、1ページ目は「設定/あらすじ/注意事項」や「プロローグ」などで利用することを想定しています。
参考ページ→「第一章」
さらに、解説欄を利用した「見出し」なので、
②「ページ」や「章」の解説欄は普通の解説を登録できません。
【2023/04/27 追記】
このエリアでは、GoogleChrome105未満/iOS15.4未満でレイアウト崩れする問題を説明していましたが、削除しました。
ラテ式CSSベースver 2以降からラテ式全体でChrome105以上/iOS15.4以上サポートに引き上げたからです。
詳しくはサイトトップページ「Ryoryuka」の「対応スマホ」項目をどうぞ。
以下の対策③④は削除してもらっても大丈夫です。
引き続き古いスマホ向けに対策したい方は、解説欄にHTMLタグを残しておいてください。
見出しではなく空行を挿入できます。以下の

先述した検索避けONの場合と同様
かるくおさらいします
解説欄に見出しを登録するとページ
ここからは、いろんなケースを想定して具体的な使用例を紹介します。
デモページ「サンジ過去編」のような見た目にしたい場合。
具体的な手順→「設定・あらすじ」
デモページ「短編つめあわせ」のような見た目にしたい場合。
具体的な手順→「はじめに」
デモページ「ルッチ過去編」のような見た目にしたい場合。
具体的な手順→「設定・あらすじ」
デモページ「百花のマジシャン/CSS拡張版」のように、見出し直下にキャプションを付ける。
具体的な手順→「はじめに」
想定される質問に答えます。
ラテ式CSSベースはコピペで完了、でした。
今回のラテ式CSS拡張版は、入力場所や入力内容にコツが必要です。
HTMLタグは必須ではありません。
タイトルを横に並べたいだけならば特別な操作は必要ありません。
「見出し」を解説欄に登録する際もHTMLタグは不要です。
このページや各デモページの手順を読んでみて、「よくわからないな」と感じたら、
とりあえずはラテ式CSSベースのままでフォレストページプラスを使ってみるのも手です。
フォレストページプラスの「本棚」や「グループ」そして「小説」「表紙」「章」「ページ」といった構造は独特です。
小説機能まわりは飲み込めるまで、慣れが必要かと思います。
基本的な使い方は公式ヘルプにまとまっています。
ぜひヘルプをのぞいてみてください。
「ラテ式CSSベース」では補完しきれなかったCSSをマイテーマHEADに追記しています。
今のところ加筆エリアは小説機能と日記機能のみです。
デモページ
この小説グループ「ラテ式CSS拡張版」内はすべてラテ式CSS拡張版を適用しています。
参考にした公式ヘルプ
今から書いてあることを読む前に、かならず公式ヘルプページにて、以下のキーワードを確認してきてください
(※すでにフォレストページプラスユーザーの方は知っているキーワードばかりだと思いますので確認は不要です)
では、ここからは、
[本棚 小説 章 ページ]
↑上記キーワードの関係や構造を理解している前提でお話しします。
特徴
デモページでわかるとおり、以下のような変更点を加えています。
- 目次やページ一覧にて小説各話タイトルが横並び
- 目次やページ一覧にて「見出し」を挿入できる
- 名前変換フォーム内のデフォルト名を非表示に
- 日記機能(つぶやき・ブログ)のレイアウト調整
「本棚」の小説一覧は変更ありません。「小説の表紙」や「章のページ一覧」はタイトル横並びが可能です
使い方
- [全体設定] >[共通HEAD]にラテ式CSSベースをコピペ
- マイテーマを作る
(→マイテーマの作り方)
- [ マイテーマ編集]内の[HEADを編集]にラテ式CSS拡張版をコピペ
- 本棚で小説を作成
- 小説に(今回作成した)マイテーマを適用する。
- 小説内でページを作成。数ページ作成してみる。
- 見出しを挿入したい直前のページを編集。「解説」欄に見出しを記入
(【2024/07/05追記】「検索避けがON」且つ「章の解説欄」の場合は指定のHTMLタグで囲います詳細は後述↓)
たとえば、デモページ「第一章」の場合、
タイトル「設定」をページ編集→解説欄に
第一幕「断罪」
タイトル「03」をページ編集→解説欄に
第二幕「鈴音」
タイトル「102」ページ編集→解説欄に
タイトル長めを並べる
となります。タイトル「15」のページ編集→解説欄では、
第三幕「誓約」
2行かいてみる
と入力しています。解説欄内での改行はそのまま見出しに反映されます。
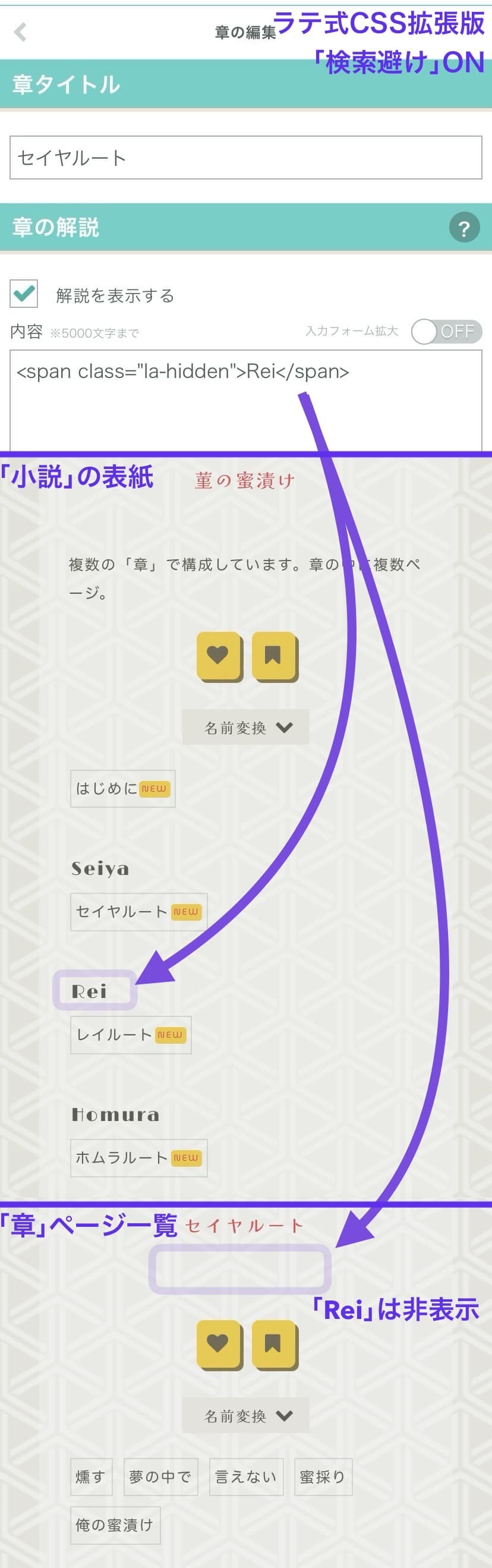
「検索避け」がONの場合
【2024/07/05追記】
以下の条件が揃った場合、解説欄の書き方がもう少し複雑になります。
- サイト全体設定の検索避けがON
- 「章の解説欄」に「見出し」を登録
<span class="la-hidden">見出しテキスト</span>このように
<span class="la-hidden">〜</span>タグで囲ってください。ラテ式CSS拡張版のデメリット
①見出しの位置の制限
直前のページ編集>解説欄を利用して「見出し」レイアウトしますので、
①1ページ目より前には見出しを挿入できません。なので、1ページ目は「設定/あらすじ/注意事項」や「プロローグ」などで利用することを想定しています。
参考ページ→「第一章」
②解説欄の利用不可
さらに、解説欄を利用した「見出し」なので、
②「ページ」や「章」の解説欄は普通の解説を登録できません。
- 「小説」の解説欄
- 通常どおり解説を登録可能
- 「章」の解説欄
- 「見出し」になります
- 「ページ」の解説欄
- 「見出し」になります
古いスマホ向け対策
【2023/04/27 追記】
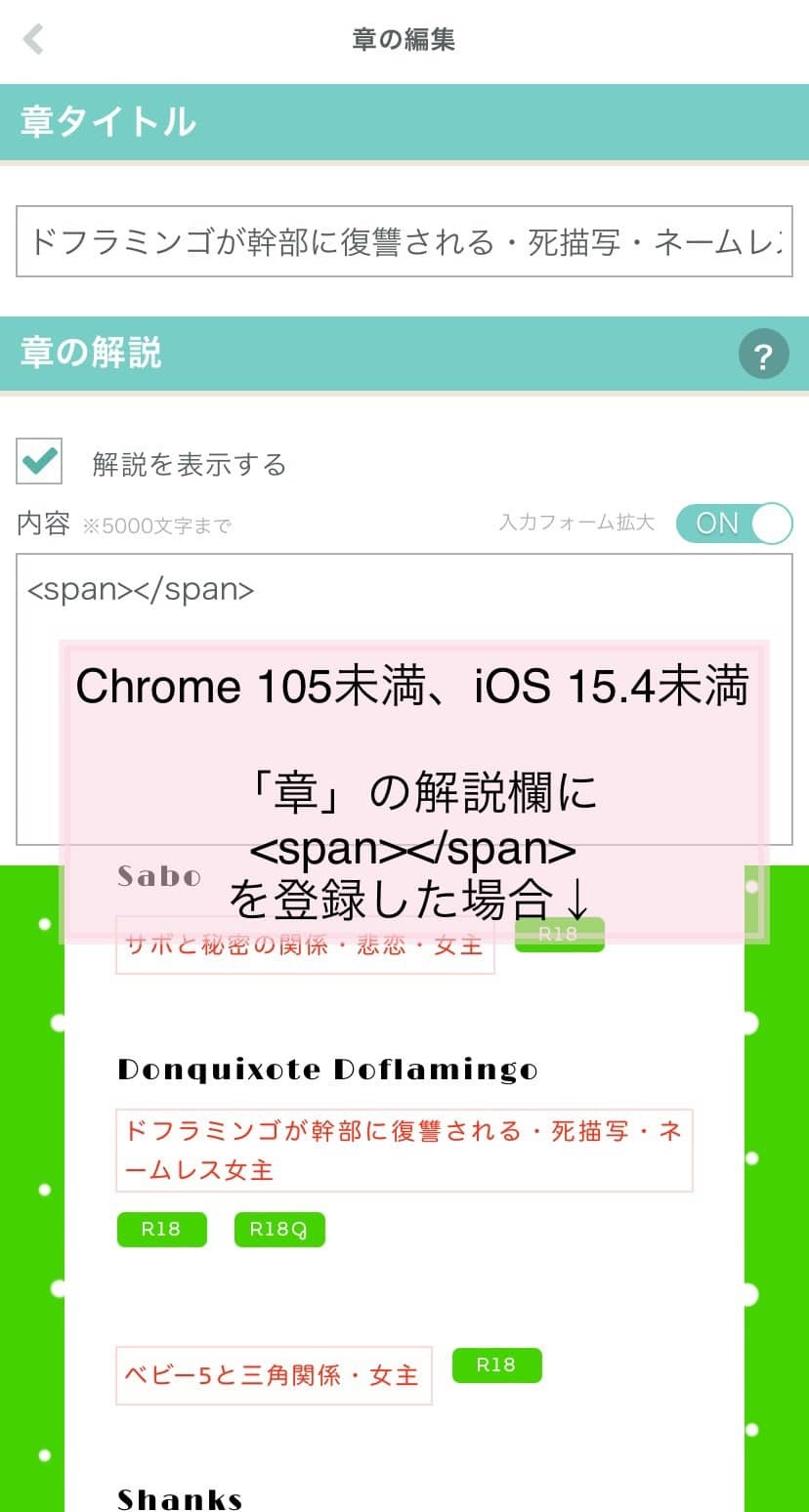
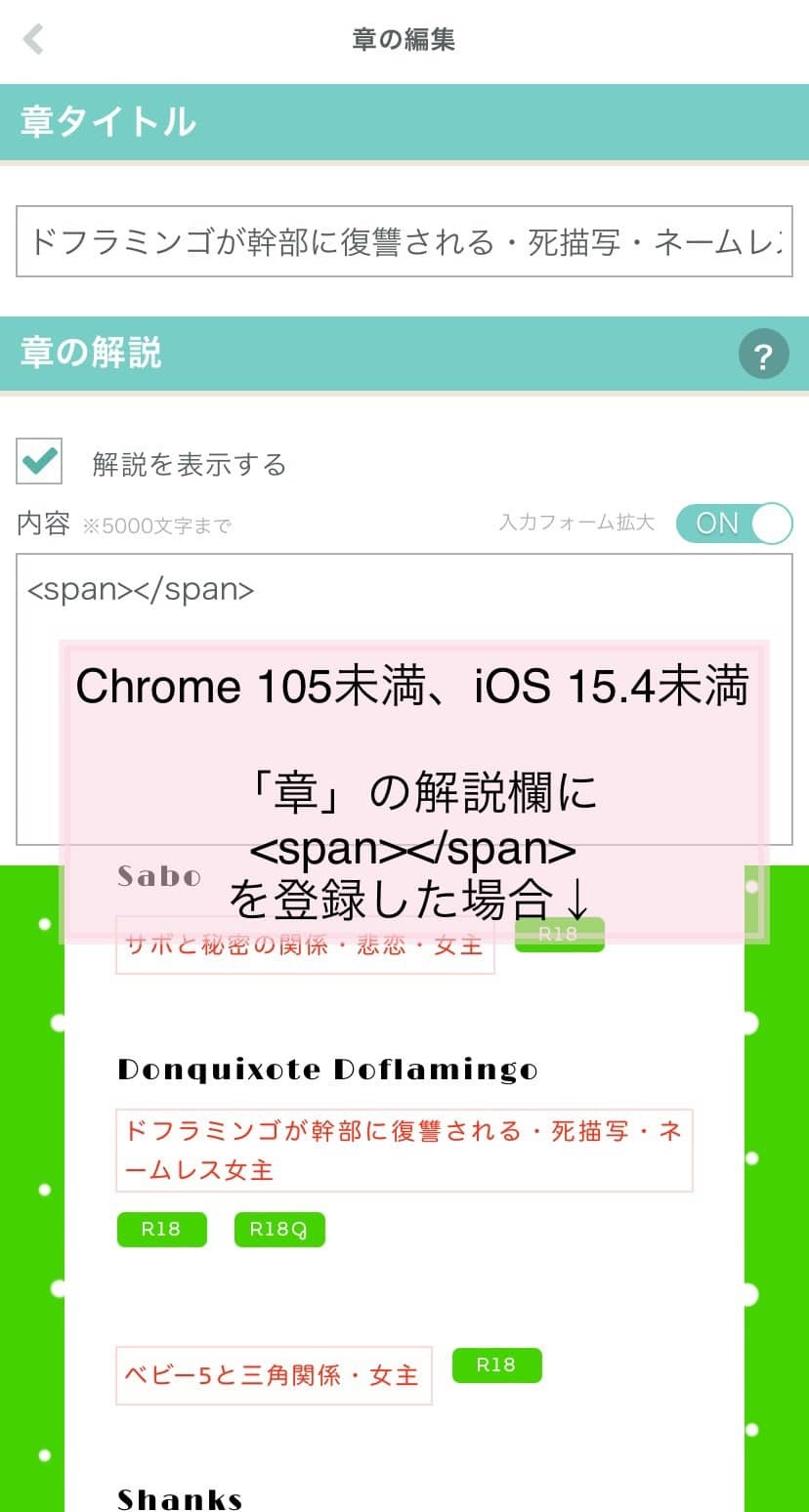
このエリアでは、GoogleChrome105未満/iOS15.4未満でレイアウト崩れする問題を説明していましたが、削除しました。
ラテ式CSSベースver 2以降からラテ式全体でChrome105以上/iOS15.4以上サポートに引き上げたからです。
詳しくはサイトトップページ「Ryoryuka」の「対応スマホ」項目をどうぞ。
以下の対策③④は削除してもらっても大丈夫です。
引き続き古いスマホ向けに対策したい方は、解説欄にHTMLタグを残しておいてください。
③R18/R18Gマーク(古いスマホ向け)
③R18/R18Gマークの対策
見出しではなく空行を挿入できます。以下の
<span>タグを、空行を挿入したい箇所の直前のページ編集→解説欄にコピペしてください<span></span>

④章の解説欄(古いスマホ向け)
先述した検索避けONの場合と同様
CSS拡張版の要点まとめ
かるくおさらいします
解説欄→見出しの有効範囲
- 「小説」の解説欄
- 通常どおり解説を登録可能
- 「章」の解説欄
- 「見出し」になります
- 「ページ」の解説欄
- 「見出し」になります
R18/R18Gマーク
- 小説
- レイアウトは初期設定のままなので影響ありません
- 章
- 古いスマホでレイアウト崩れ(対策法あり)
- ページ
- ページには年齢制限マークできないので影響ありません
解説欄に見出しを登録するとページ
上部エリアに見出しが表示される
- 小説
- レイアウトは初期設定のままなので影響ありません
- 章
- 古いスマホでは表示されてしまう(対策法あり)
- ページ
- ページより下の階層は存在しないため影響ありません
ここからは、いろんなケースを想定して具体的な使用例を紹介します。
作品タイトル(数字)を横並び
デモページ「サンジ過去編」のような見た目にしたい場合。
具体的な手順→「設定・あらすじ」
短編をつめあわせたメニュー
デモページ「短編つめあわせ」のような見た目にしたい場合。
具体的な手順→「はじめに」
たて並び
デモページ「ルッチ過去編」のような見た目にしたい場合。
具体的な手順→「設定・あらすじ」
見出しの下にキャプション
デモページ「百花のマジシャン/CSS拡張版」のように、見出し直下にキャプションを付ける。
具体的な手順→「はじめに」
FAQ
想定される質問に答えます。
説明が難しい
ラテ式CSSベースはコピペで完了、でした。
今回のラテ式CSS拡張版は、入力場所や入力内容にコツが必要です。
HTMLタグは必須ではありません。
タイトルを横に並べたいだけならば特別な操作は必要ありません。
「見出し」を解説欄に登録する際もHTMLタグは不要です。
このページや各デモページの手順を読んでみて、「よくわからないな」と感じたら、
とりあえずはラテ式CSSベースのままでフォレストページプラスを使ってみるのも手です。
フォレストページプラスの「本棚」や「グループ」そして「小説」「表紙」「章」「ページ」といった構造は独特です。
小説機能まわりは飲み込めるまで、慣れが必要かと思います。
基本的な使い方は公式ヘルプにまとまっています。
ぜひヘルプをのぞいてみてください。