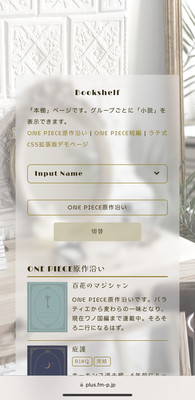
Mirror
背景画像の設定方法を紹介します。
基本的な流れは「Hand drawn」を参考にしてください
Free Photo | Arrangement with mirror and perfume on wooden table
リンク先へアクセスし、[Download]をタップ
↓
[Free download]ボタン右の[▼]をタップ
↓
[Large]をタップ
↓
(iOSは「ダウンロードしますか?」と表示される)
↓
([表示]か[ダウンロード]を選んで保存)
写真素材なのでかならず圧縮します。
→Squooshの使い方は「Hand drawn」で説明しています
ラテ式CSSベースver 1.6以降を[サイト全体設定]> [共通HEAD]にコピペ
マイテーマの作り方を参考にしながらマイテーマを作る。
↓
(※すでに作ってあるマイテーマを流用すると、サイトトップがレイアウト崩れしやすいです。今回はマイテーマ新規作成をおすすめします。)
↓
ベースは【シンプル(黄)】を選ぶ
以下の条件で絞り込み検索できます
(「ラテ式CSS拡張版」をすでに利用している場合は、拡張版CSSを最新版に入れ替える)
[マイテーマ編集]>[CSSを編集]に以下をコピペ↓
詳しくは「Hand drawn」で説明しています
サイト内にURLを貼りましょう
詳しくは「Hand drawn」で説明しています
Mirrorの設定方法
必要な条件
- この背景画像はリンクウェアです。かならずfreepikへリンクを貼ってください。
- freepikの規約を理解できる方のみ利用してください
0. くわしい手順
基本的な流れは「Hand drawn」を参考にしてください
1. 背景画像をダウンロード
Free Photo | Arrangement with mirror and perfume on wooden table
リンク先へアクセスし、[Download]をタップ
↓
[Free download]ボタン右の[▼]をタップ
↓
[Large]をタップ
↓
(iOSは「ダウンロードしますか?」と表示される)
↓
([表示]か[ダウンロード]を選んで保存)
2. JPG画像を圧縮
写真素材なのでかならず圧縮します。
Squoosh
→Squooshの使い方は「Hand drawn」で説明しています
3. ラテ式CSSベース
ラテ式CSSベースver 1.6以降を[サイト全体設定]> [共通HEAD]にコピペ
4. マイテーマ新規作成
マイテーマの作り方を参考にしながらマイテーマを作る。
↓
(※すでに作ってあるマイテーマを流用すると、サイトトップがレイアウト崩れしやすいです。今回はマイテーマ新規作成をおすすめします。)
↓
ベースは【シンプル(黄)】を選ぶ
以下の条件で絞り込み検索できます
- 【メインカラー】イエロー
- 【イメージ】シンプル
5. ラテ式CSS拡張版
(「ラテ式CSS拡張版」をすでに利用している場合は、拡張版CSSを最新版に入れ替える)
6. マイテーマCSSコピペ
[マイテーマ編集]>[CSSを編集]に以下をコピペ↓
背景カスタマイズCSSを見る
:root{
--filter-white:contrast(.3) brightness(160%) blur(10px);
--filter-light:contrast(.4) brightness(140%) blur(5px);
--filter-dark:contrast(.55) blur(5px);
--filter-black:contrast(.3) brightness(80%) blur(10px);
--filter-hidden:blur(100px)
}
body::before,.wrapper::before,.wrapper::after,.main::before,.main::after{
content:none
}
.wrapper,.site_title_bg{
background:none
}
#header:has(img){
position:static !important
}
.header_image,.slim{
width:100% !important;
height:auto !important;
margin:0 !important;
padding:0 !important;
z-index:auto !important
}
:is(.header_image.slim,.header_image) img{
position:fixed;
inset:0 auto auto auto;
z-index:-1;
width:100% !important;
max-width:none !important;
height:100vh !important;
object-fit:cover;
object-position:center var(--position-img,13%);
margin:0 !important;
padding:0 !important;
filter:var(--filter-img,none)
}
#header h1.site_title{
-webkit-backdrop-filter:var(--filter-h1,contrast(var(--contrast-h1,1)) brightness(var(--bright-h1,100%)) blur(var(--blur-h1,0)));
backdrop-filter:var(--filter-h1,contrast(var(--contrast-h1,1)) brightness(var(--bright-h1,100%)) blur(var(--blur-h1,0)))
}
:has(img)+.main{
--mg-main:min(20vmax,13em)
}
:has(img)+.main:has(.site_title){
--mg-main:min(30vmax,19em)
}
.kiriban_wrapper+.main{
--mg-main:0
}
.main:has(.novel){
--pd:1rem
}
.main{
--mg-main:min(10vmax,6em);
-webkit-backdrop-filter:var(--filter-main,contrast(var(--contrast-main,1)) brightness(var(--bright-main,100%)) blur(var(--blur-main,0)));
backdrop-filter:var(--filter-main,contrast(var(--contrast-main,1)) brightness(var(--bright-main,100%)) blur(var(--blur-main,0)));
padding-block:var(--pd,min(4vmax,3em));
background-image:none
}
nav :is(li,li:first-child){
border-color:hsl(0 0% 50% / 0.6) !important
}
nav,.navi_header,.nav_icon{
background-color:revert !important;
-webkit-backdrop-filter:var(--filter-nav);
backdrop-filter:var(--filter-nav);
border-color:transparent !important
}
.sidenav,.nav_icon+ul{
background-color:revert !important;
-webkit-backdrop-filter:var(--filter-sidenav,var(--filter-hidden));
backdrop-filter:var(--filter-sidenav,var(--filter-hidden));
border-color:transparent !important
}
body{
background-color:#F1EBE8;
--filter-img:saturate(.5) contrast(.5) brightness(140%) grayscale(10%);
--filter-main:var(--filter-light);
--col-btn:hsl(48 25% 70% / .8);
--col-border:hsl(48 100% 29%)
}
.dream_settings,.form_container{
background-color:revert;
border:solid 1px var(--col-border)
}
.accordion-section-title{
color:inherit
}
input:is([type="text"],[type="password"]),textarea {
background-color:hsl(48 0% 100% / .35);
border-color:currentColor
}
::placeholder{
color:inherit;
opacity:.7
}
select{
border-color:var(--col-border) !important
}
button.btn,.btn,.search button.btn{
background-color:var(--col-btn);
border:none
}
.btn2{
background-color:hsl(48 0% 100% / .6);
border:none;
box-shadow: none
}
.btn2.btn_like{
color:hsl(0 20% 70%)
}
.btn2.btn_bookmark{
color:hsl(210 15% 65%)
}
.new{
background-color: hsl(48 25% 100% / .8)
}
.label_red,.label_yellow,.label_category{
background-color: revert;
color:var(--col-border)
}iPhoneで全選択する方法
- このページの任意の場所で任意のテキストを長押し(本当にどこでもOK)
- 「コピー」「選択」のようなポップアップが出る
- もう一度任意の場所をタップしてポップアップを消す
- CSSコードのボックス内をタップしてみてください
- iOS16のiPhoneではこの手順で全選択できました
7. アップロード
詳しくは「Hand drawn」で説明しています
8. freepik
サイト内にURLを貼りましょう
https://www.freepik.com/
詳しくは「Hand drawn」で説明しています