タグ・CSS
 背景画像を変更したい
背景画像を変更したい
公式テーマの背景画像を差し替えたい場合は、「デザイン用画像」と「マイテーマ」機能を利用します。
※背景に画像を表示させずに色だけ変えたい場合は、「マイテーマ」機能のみで変更可能です

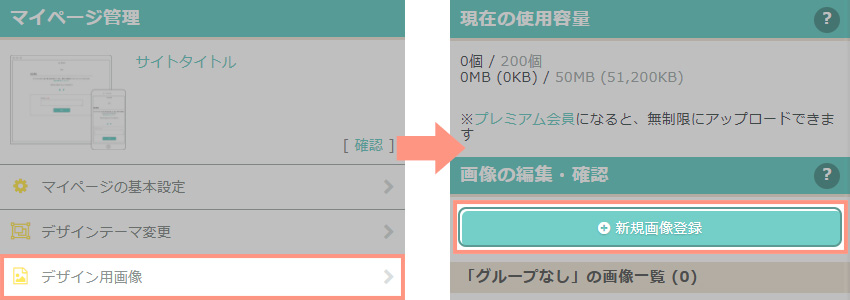
まず、ロビーで「デザイン用画像」を選択し、「新規画像登録」からご希望の画像を登録します。
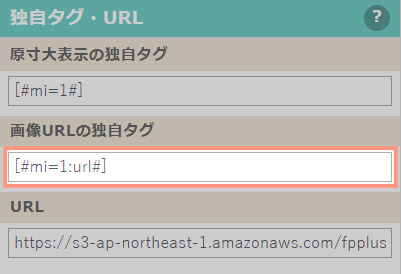
登録が完了したら、「画像の独自タグ」を確認します。
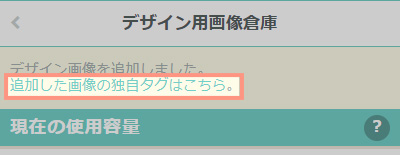
登録直後の確認方法
「追加した画像の独自タグはこちら」がリンクになっております。
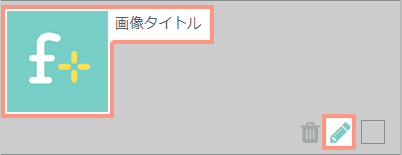
事前に登録済みの画像の確認方法
「画像の編集・確認」の一覧で、該当画像を選択してください。



サイト全体設定の「マイテーマ編集」から、マイテーマの編集ページに入ります。
マイテーマを作成すると公式テーマを自分でカスタマイズできるようになりますので、
画像を変えたいテーマをベースにして新規作成してください。

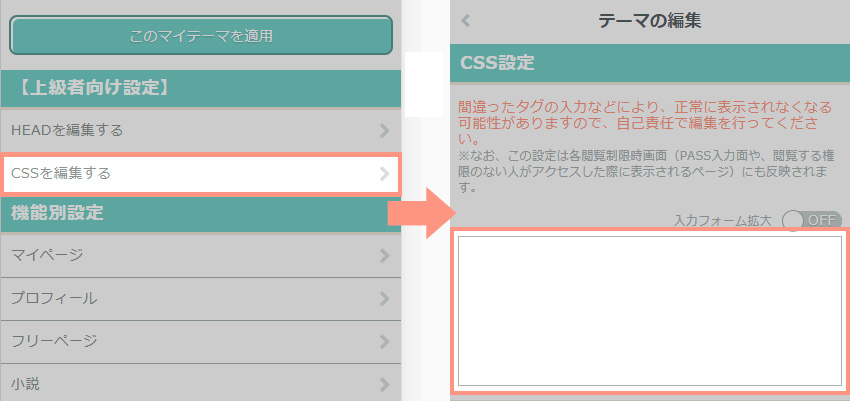
作成したマイテーマの編集ページに入ったら、「CSSを編集する」を選択します。
次のページで、下記のcssを記載してください。

background-image:url([#mi=数字:url#]) ;
}
※ベースとなるテーマや使用する画像によっては、上手く置き換えられない可能性があります
さらに細かな指定を行えば、CSS背景画像を繰り返したり、固定したりする設定もできます。
フォレストページ+では、CSSの編集ページ下部にコピーして使える初心者用CSS見本があり、
背景画像の繰り返しと固定についてはその中にサンプルがございますので、よろしければそちらもご確認ください。


タグやCSSで使用するカラーコードを調べたい場合は、こちらのカラージェネレーターをご利用ください。
簡単にソースコードを生成することができます。
