背骨を数える舌先
CSS / demo
注意事項
- 2017.10~2018.03までザンバラに使っていたテンプレート「背骨を数える舌先」の、文章体裁とカラー部分のみの配布です
- このページみたいなカラーリングになります
- マイテーマのHEAD内またはCSSのどちらに入れても使えると思います
- HEAD内に入れる場合は、styleタグで挟むのを忘れないでね
- そのまま下記を入れた場合の動作保証は「TOPページ」「フリーページ内の要素の一部」「つぶやき形式の日記」「スキ、DM」のみです。それ以外の機能では、色がうまく入らないページなどもあるかも
- タイトル「背骨を数える舌先」 / by 模倣坂心中
demo
フリーページや自由入力テキスト欄で、この部分のように、ピンク背景+青文字の表示を使いたい場合は
「<div class="container_text">★ここに文字など</div>」
と書いてください(カギカッコ内のタグ)
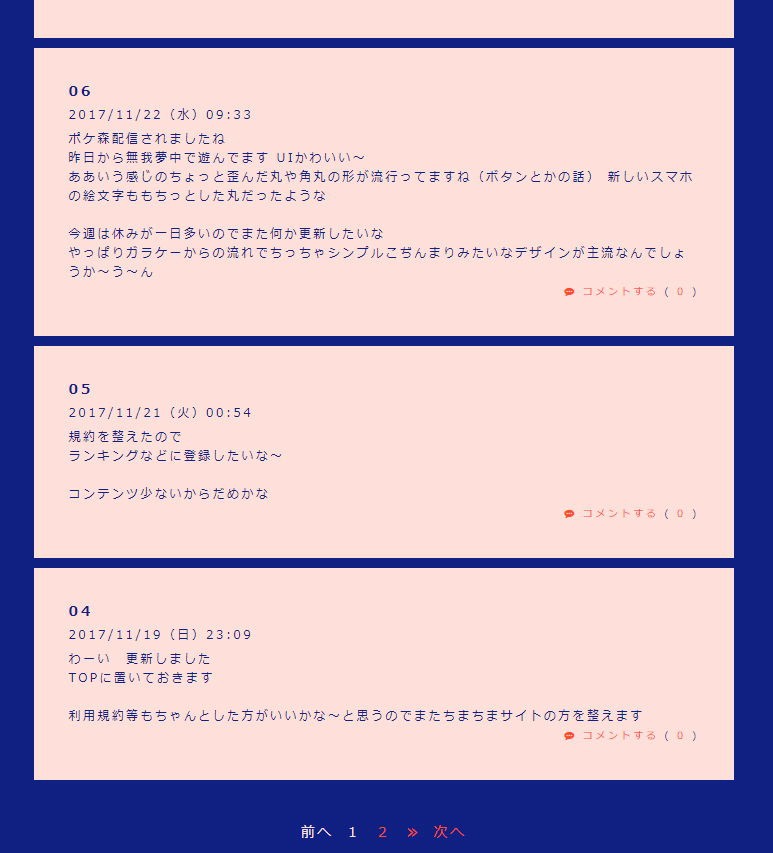
表示イメージ / 1

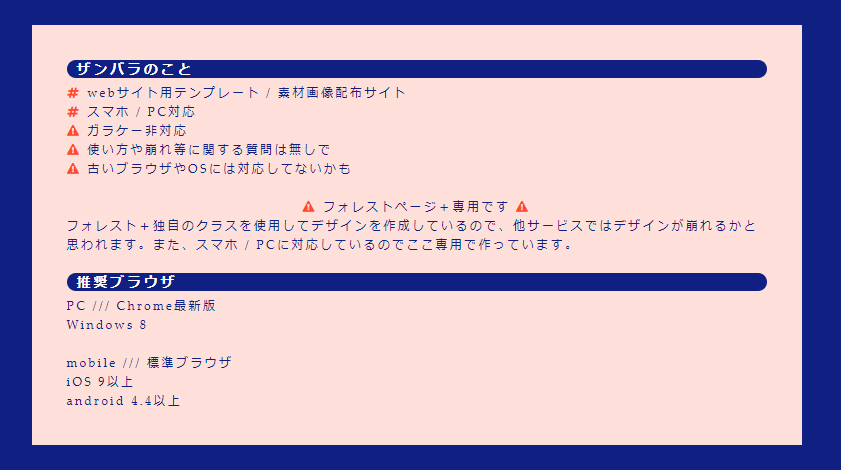
表示イメージ / 2

スタイルシート
body {
background: #002087;
color: #fee1db;
text-align: left;
letter-spacing: 0.15em;
font-size: 0.75em;
}
a {
color: #ff4b26;
}
h1.site_title,
h1 {
color: #fee1db;
font-weight: bold;
font-size: 140%;
font-family: "YuMincho","Yu Mincho","游明朝体";
letter-spacing: 0.1em;
}
h1.site_title a,
h1 a { color: #fee1db; }
h2 { color: #fee1db; }
h3 {
background: #061546;
color: #fee1db;
}
.top_kiriban{ color: #fee1db; }
/* murmur, up */
.update_list ul li h4 {
color: #002087;
}
.label_category {
border-color: #002186;
}
.update_list ul li {
border: none;
background: #fee1db;
margin-bottom: 10px;
color: #002087;
padding: 35px;
}
/* suki, dm */
.form_container {
border: none;
background: #fee1db;
color: #002087;
border-radius: 0;
}
/* element style */
button.btn,
.btn {
color: #fee1db;
text-shadow: none;
background: #002087;
border-radius: 0;
border: none;
}
select,
input,
textarea {
background: #fee1db;
color: #a58b86;
border-color: #caafaa;
}
.required {
color: #ff9d88;
}
.new {
background: #00218c;
color: #fee2dc;
}
