Web Fonts
作品一覧
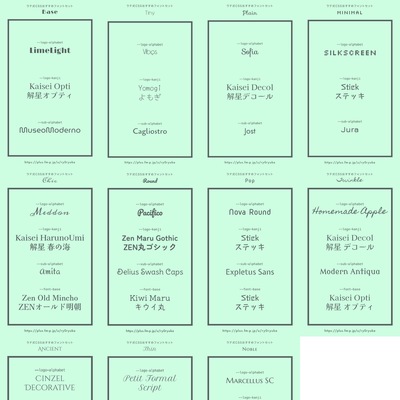
Google Fontsまとめ
ラテ式CSSベース(ver 1.6以降)で利用できるWebフォントセットです。 使い方やCSSコードは「webフォント12パターン」にあります。 (2025/11/01)Sheer追加 (2024/10/16)Elegant追加 <details><summary>Google Fontsの説明</summary> WebフォントはすべてGoogle Fontsから借りています。 <h6>Base</h6> ラテ式CSSベースのデフォルトです。 <a href="https://fonts.google.com/specimen/Limelight">LimeLight</a> | <a href="https://fonts.google.com/specimen/Kaisei+Opti">Kaisei Opti</a> | <a href="https://fonts.google.com/specimen/MuseoModerno">MuseoModerno</a> | <a href="https://fonts.google.com/specimen/BIZ+UDMincho">BIZ UDMincho</a> 【Preview】プレビュー <h6>Tiny</h6> <a href="https://fonts.google.com/specimen/Vibes">Vibes</a> | <a href="https://fonts.google.com/specimen/Yomogi">Yomogi</a> | <a href="https://fonts.google.com/specimen/Cagliostro">Cagliostro</a> 【Tiny】プレビュー <h6>Plain</h6> <a href="https://fonts.google.com/specimen/Sofia">Sofia</a> | <a href="https://fonts.google.com/specimen/Kaisei+Decol">Kaisei Decol</a> | <a href="https://fonts.google.com/specimen/Jost">Jost</a> 【Plain】プレビュー <h6>Minimal</h6> <a href="https://fonts.google.com/specimen/Silkscreen">Silkscreen</a> | <a href="https://fonts.google.com/specimen/Stick">Stick</a> | <a href="https://fonts.google.com/specimen/Jura">Jura</a> 【Minimal】プレビュー <h6>Round</h6> <a href="https://fonts.google.com/specimen/Vibes">Pacifico</a> | <a href="https://fonts.google.com/specimen/Zen+Maru+Gothic">Zen Maru Gothic</a> | <a href="https://fonts.google.com/specimen/Delius+Swash+Caps">Delius Swash Caps</a> | <a href="https://fonts.google.com/specimen/Kiwi+Maru">Kiwi Maru</a> 【Round】プレビュー <h6>Thin</h6> <a href="https://fonts.google.com/specimen/Petit+Formal+Script">Petit Formal Script</a> | <a href="https://fonts.google.com/specimen/Hina+Mincho">Hina Mincho</a> | <a href="https://fonts.google.com/specimen/Mali">Mali</a> | <a href="https://fonts.google.com/specimen/Zen+Kurenaido">Zen Kurenaido</a> 【Thin】プレビュー <h6>Pop</h6> <a href="https://fonts.google.com/specimen/Nova+Round">Nova Round</a> | <a href="https://fonts.google.com/specimen/Stick">Stick</a> | <a href="https://fonts.google.com/specimen/Expletus+Sans">Expletus Sans</a> 【Pop】プレビュー <h6>Twinkle</h6> <a href="https://fonts.google.com/specimen/Homemade+Apple">Homemade Apple</a> | <a href="https://fonts.google.com/specimen/Kaisei+Decol">Kaisei Decol</a> | <a href="https://fonts.google.com/specimen/Modern+Antiqua">Modern Antiqua</a> | <a href="https://fonts.google.com/specimen/Kaisei+Opti">Kaisei Opti</a> 【Twinkle】プレビュー <h6>Noble</h6> <a href="https://fonts.google.com/specimen/Marcellus+SC">Marcellus SC</a> | <a href="https://fonts.google.com/specimen/Kaisei+Opti">Kaisei Opti</a> | <a href="https://fonts.google.com/specimen/Sorts Mill Goudy">Sorts Mill Goudy</a> | <a href="https://fonts.google.com/specimen/Zen+Old+Mincho">Zen Old Mincho</a> 【Noble】プレビュー <h6>Chic</h6> <a href="https://fonts.google.com/specimen/Meddon">Meddon</a> | <a href="https://fonts.google.com/specimen/Kaisei+HarunoUmi">Kaisei HarunoUmi</a> | <a href="https://fonts.google.com/specimen/Amita">Amita</a> | <a href="https://fonts.google.com/specimen/Zen+Old+Mincho">Zen Old Mincho</a> 【Chic】プレビュー <h6>Ancient</h6> <a href="https://fonts.google.com/specimen/Cinzel+Decorative">Cinzel Decorative</a> | <a href="https://fonts.google.com/specimen/Hina+Mincho">Hina Mincho</a> | <a href="https://fonts.google.com/specimen/Macondo+Swash+Caps">Macondo Swash Caps</a> | <a href="https://fonts.google.com/specimen/New+Tegomin">New Tegomin</a> 【Ancient】プレビュー <h6>Elegant</h6> <a href="https://fonts.google.com/specimen/Croissant+One">Croissant One</a> | <a href="https://fonts.google.com/specimen/Kaisei+Opti">Kaisei Opti</a> | <a href="https://fonts.google.com/specimen/Josefin+Slab">Josefin Slab</a> | <a href="https://fonts.google.com/specimen/Zen+Old+Mincho">Zen Old Mincho</a> 【Elegant】プレビュー <h6>Sheer</h6> <a href="https://fonts.google.com/specimen/Kalnia">Kalnia</a> | <a href="https://fonts.google.com/specimen/Tsukimi+Rounded">Tsukimi Rounded</a> | <a href="https://fonts.google.com/specimen/Noto+Serif+JP">Noto Serif JP</a> | <a href="https://fonts.google.com/specimen/Buda">Buda</a> 【Sheer】プレビュー</details>
Tiny
シンプル/かわいい/すっきり/ひかえめ/こじんまり/ふんわり/こてっとした <details><summary>Tinyの詳しい説明</summary> 見出しフォントが極細なので、淡い配色のテーマだとテキストが読みづらいかも。 シンプルなテーマによく映えます。手書きイラストとも相性良いです。 <h6>Tinyのフォント情報</h6> →「Google Fontsまとめ」 <h6>TinyのCSSコピペ</h6> →「webフォント12パターン」 <h6>Tinyおすすめテーマ</h6> <a href="../diary/article?id=1&bid=6">シンプル</a> | <a href="../diary/article?id=15&bid=6">目玉焼きUFO</a> | 午後の秘密(<a href="../diary/article?id=44&bid=6">グリーン</a>・<a href="../diary/article?id=43&bid=6">ピンク</a>・<a href="../diary/article?id=42&bid=6">紫</a>) | 少年たちのプリズム(<a href="../diary/article?id=112&bid=6">カラフル</a>・<a href="../diary/article?id=111&bid=6">セピア</a>) | 女学生と猫(<a href="../diary/article?id=116&bid=6">月影</a>・<a href="../diary/article?id=115&bid=6">日向</a>) | 空色音色 | アイスクリーム | flower pattern | 今日のおしゃれさん | フロート | spilled coffee | fruits pattern おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Plain
シンプル/かわいい/落ち着きがある/ほどよいバランス/まるい/洗練された <details><summary>Plainの詳しい説明</summary> 小綺麗にまとまっています。どんなテーマにも合わせやすいと思います。 <h6>Plainのフォント情報</h6> →「Google Fontsまとめ」 <h6>PlainのCSSコピペ</h6> →「webフォント12パターン」 <h6>Plainおすすめテーマ</h6> 宇宙 | ネモフィラの母 | パステルボーダー | 猫と星 | 午後の秘密 | 和柄 | 青春の絆 | 君にタルトを | 星降る夢色 | 空色音色 | fruits pattern | 縞柄椿 おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Minimal
ミニマル/シンプル/かわいい/モダン/都会/ひかえめ/クール <details><summary>Minimalの詳しい説明</summary> 直線的・抽象的なデザインと相性が良いと思います。 <h6>Minimalのフォント情報</h6> →「Google Fontsまとめ」 <h6>MinimalのCSSコピペ</h6> →「webフォント12パターン」 <h6>Minimalおすすめテーマ</h6> シンプル | 眠りの宇宙飛行士 | 午後の秘密 | 曇りガラスの恋 | showtime | 雪の結晶 | 少年たちのプリズム | ボーダードット | Triangle Sprinkle| 空色音色 | フロート | spilled milk おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Round
かわいい/まるい/手書き/装飾的/華やか/ぽってり/ころんとした <details><summary>Roundの詳しい説明</summary> 手書きの模様や、曲線的なデザインと相性が良いと思います。 <h6>Roundのフォント情報</h6> →「Google Fontsまとめ」 <h6>RoundのCSSコピペ</h6> →「webフォント12パターン」 <h6>Roundおすすめテーマ</h6> シンプル | パステルボーダー | 午後の秘密 | ほっこりニット | 雪の結晶 | 君にタルトを | グラデーションシンプル | 星降る夢色 | 桜舞う | パンケーキ | fruits pattern | tartan check おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Thin
手書き/やわらかい/繊細/かわいい/洗練された <details><summary>Thinの詳しい説明</summary> かわいいような、おしゃれでかっこいいような。曲線的なデザインに合わせやすいと思います。 <h6>Thinのフォント情報</h6> →「Google Fontsまとめ」 <h6>ThinのCSSコピペ</h6> →「webフォント12パターン」 <h6>Thinおすすめテーマ</h6> シンプル | 青空 | 午後の秘密 | 和柄 | 雪の結晶 | 宝石 | 空色音色 | アイスクリーム | flower pattern | spilled coffee | fruits pattern | 縞柄椿 おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Pop
カジュアル/ポップ/かわいい/ふとめ/直線的/元気いっぱい <details><summary>Popの詳しい説明</summary> ガツンと前に出てくるような、個性的な和文フォントです。はっきりとしたデザインに合うと思います。 <h6>Popのフォント情報</h6> →「Google Fontsまとめ」 <h6>PopのCSSコピペ</h6> →「webフォント12パターン」 <h6>Popおすすめテーマ</h6> メガネ! | ハロウィン | アメコミ | 青春の絆 | 僕らの日常 | showtime | チョコ・ポップ | 君にタルトを | 星降る夢色 | Triangle Sprinkle| geometric pattern | cubic rooms おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Twinkle
キラキラ/リッチ/装飾的/華やか/ゴージャス <details><summary>Twinkleの詳しい説明</summary> 個性的な背景画像や、色の数が多いデザインと合うと思います。 <h6>Twinkleのフォント情報</h6> →「Google Fontsまとめ」 <h6>TwinkleのCSSコピペ</h6> →「webフォント12パターン」 <h6>Twinkleおすすめテーマ</h6> 夜空 | パステルミント | 午後の秘密 | 聖なる夜に | 雪の結晶 | 星降る夢色 | 少年たちのプリズム | 空色音色 | アイスクリーム | rainy days | 寄せては返す | rosegarden おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Noble
シンプル/きれい/洗練された/ひかえめ/落ち着いた <details><summary>Nobleの詳しい説明</summary> シンプルなテーマによく合います。 <h6>Nobleのフォント情報</h6> →「Google Fontsまとめ」 <h6>NobleのCSSコピペ</h6> →「webフォント12パターン」 <h6>Nobleおすすめテーマ</h6> シンプル | 猫と星 | 午後の秘密 | 少年たちのプリズム | 空色音色 | flower pattern | 宝石 | Starry Lights | 水引と和柄 | spring flower | ベッドと本 おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Chic
シック/クラシカル/レトロ/ゴージャス/華やか/ふとめ <details><summary>Chicの詳しい説明</summary> 柄入りデザインや、レトロ/アンティーク調に合うと思います。和柄にもおすすめ。 <h6>Chicのフォント情報</h6> →「Google Fontsまとめ」 <h6>ChicのCSSコピペ</h6> →「webフォント12パターン」 <h6>Chicおすすめテーマ</h6> シンプル | 落ち葉小路 | 午後の秘密 | 和柄 | 一通の手紙 | 赤い月に霞 | アラベスク | しずかな森で | 桜流水 | 空色音色 | spilled coffee | 縞柄椿 おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Ancient
クラシカル/ゴシック/ホラー/ファンタジー/アンティーク/異世界 <details><summary>Ancientの詳しい説明</summary> 上級者向け。合わせるのが難しいと思います。 背景画像が「紙っぽい」質感のテーマには合わせやすいです。 ダーク系テーマにもよく合います。 <h6>Ancientのフォント情報</h6> →「Google Fontsまとめ」 <h6>AncientのCSSコピペ</h6> →「webフォント12パターン」 <h6>Ancientおすすめテーマ</h6> 闇の住人 | 月夜に霞 | ハロウィン | 一通の手紙 | 航海日誌 | アラベスク | 見知らぬ旅路へ | mysterious mirror おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Elegant
シンプル/きれい/洗練された/かわいい/落ち着いた <details><summary>Elegantの詳しい説明</summary> シンプルなテーマによく合います。フォントセット「Noble」の派生です。Nobleよりもかわいいと思います。 <h6>Elegantのフォント情報</h6> →「Google Fontsまとめ」 <h6>ElegantのCSSコピペ</h6> →「webフォント12パターン」 <h6>Elegantおすすめテーマ</h6> シンプル | 猫と星 | 午後の秘密 | 少年たちのプリズム | 空色音色 | flower pattern | 宝石 | Starry Lights | 水引と和柄 | spring flower | ベッドと本 おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>
Sheer
透明感/繊細/ひかえめ/ふんわり/おぼろげ <details><summary>Sheerの詳しい説明</summary> 「Sheer」は明朝体寄りの細字です。「Noble」と似ていますが、Nobleより細いです。 細いので、薄い文字色は読みにくくなる可能性があります。 <h6>Sheerのフォント情報</h6> →「Google Fontsまとめ」 <h6>SheerのCSSコピペ</h6> →「webフォント12パターン」 <h6>Sheerおすすめテーマ</h6> raindrop | anniversary party | Starry Lights | ベッドと本 | 宝石 | 窓越しの景色 | 縞柄椿 | deep sea jellyfish | しずかな森で | 星降る夢色 | 雪の結晶 | 聖なる夜に | 和柄 | 宇宙・夜空・夕焼け・青空 | シンプル おすすめテーマはあくまで一例です。自由にいろんなテーマと組み合わせてみてください。</details>